Уроки фотошоп
Раздел: Графика для сайта
Твое портфолиоСегодня мы будем учиться делать привлекательное портфолио для веб-сайта.

Итак, приступим!
Шаг 1.
Создайте новый документ, ширина которого составляет 650, высота - 550 пикс., создайте новый слой и заполните его цветом, с показателем #cff3f5.

Шаг 2.
Нажмите и удерживайте клавишу <Ctrl>, Для того, чтобы загрузить выделение созданного голубого фона.
Войдите в меню Select > Modify > Border (Выделение – Модификация -Граница) и в окне редактирования границы укажите столько пикселов, сколько посчитаете необходимым для достижения наилучшего результата. Если Вы хотите, чтобы грая границы были более скруглены - установите большее количество пикселов.

Шаг 3.
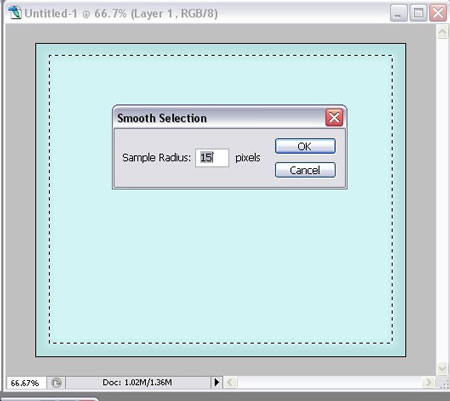
Если вы хотите сжать границу, то можете это сделать так: Select > Modify > Smooth (Выделение – Модификация - Сгладить (Оптимизировать))

Шаг 4.
Не снимая выделения, создайте новый слой и залейте созданную границу цветом, с показателем #b8e0e1. Это придаст нашему фону более яркую и выделяющуюся границу. Для того, чтобы края границы получились более сглаженными, их нужно еще раз сгладить, или оптимизировать. Войдите в меню: Select > Modify > Smooth (Выделение – Модификация - Сгладить (Оптимизировать))

Шаг 5.
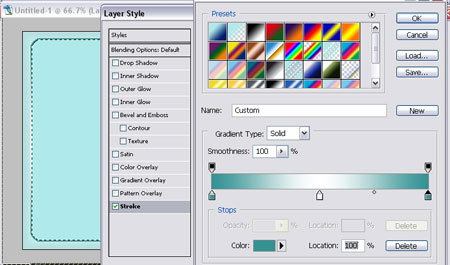
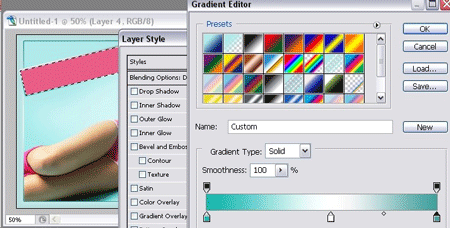
Убедитесь, что у Вас активен слой с более яркой границей, который мы сделали в прошлом пункте. Теперь войдите в меню: Layer >Layer Styles (Слой - Стили слоя) и из этого меню выберите эффект: Stroke (Обводка). Цвет и размер обводки установите на свой вкус, и после этого перейдите к стилю: Gradient Overlay (Наложение градиента). Здесь, в редакторе градиента, создайте такой же градиент, как показано на рисунке:

Шаг 6.
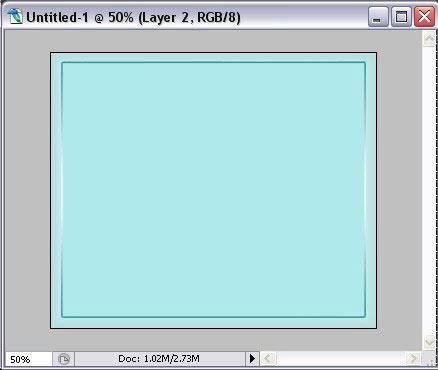
После всех произведенных действий, Ваш холст будет выглядеть вот так:
(это вариант без скругленных границ)

Шаг 7.
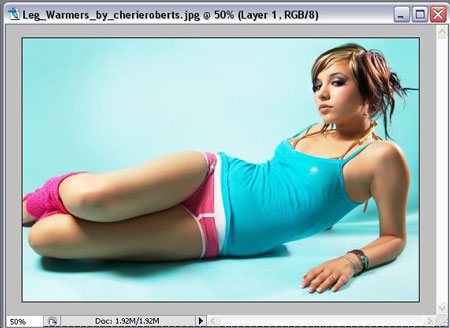
Возьмите фотографию девушки и удостоверьтесь, что фото хорошего качества, иначе результат не оправдает ожидания. Перенесите фото девушки на наш холст.

Шаг 8.
Нажмите комбинацию клавиш <Ctrl+T> для того, чтобы активизировать инструмент Free Transform (Свободное трансформирование) и поверните фото немного влево.

Шаг 9.
Активизируйте инструмент Eraser Tool (Ластик) с жесткими краями, и аккуратно удалите фон с фото, на котором изображена девушка.

Шаг 10.
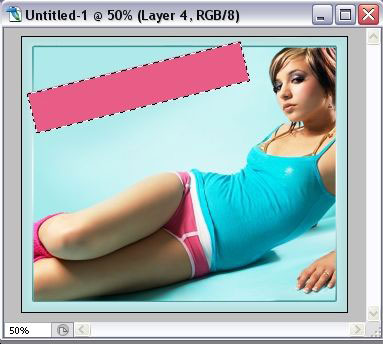
Создайте новый слой. Активизировав инструмент Marquee Tool (Прямоугольная область выделения), нарисуйте небольшой прямоугольник в верхней части холста – здесь будет располагаться название Вашего сайта. Созданное выделение заполните цветом, с показателем #e85c88. Нажмите комбинацию клавиш <Ctrl+T>, для того, чтобы вызвать команду Free Transform (Свободное трансформирование), и поверните созданную прямоугольную область немного влево.

Шаг 11.
Войдите в меню Layer > Layer Styles (Слой-Стили слоя) и выберите команды: Stroke (Обводка) и Gradient Overlay (Наложение градиента). Используйте цвета: #4fa5a4; #ffffff; #4fa5a4.

Шаг 12.
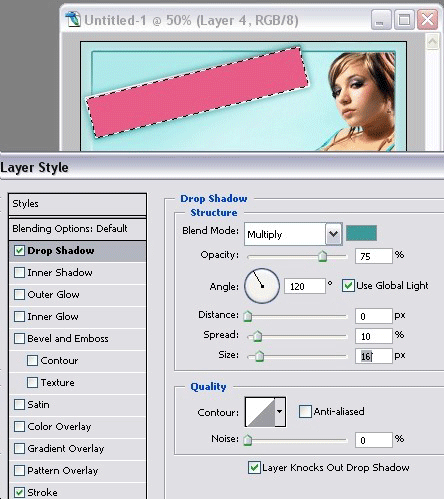
Создайте тень, использовав эффект Стили слоя. Цвет тени - #4fa5a4.

Шаг 13.
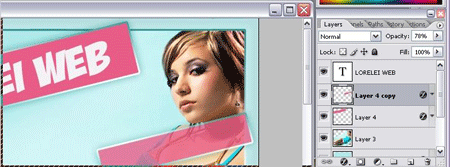
Активизируйте инструмент Type (Шрифт), и добавьте текст к розовой прямоугольной форме.

Шаг 14.
Помните, как мы только что делали розовую прямоугольную форму для заголовка? Сделайте еще 4 точно таких же формы, только меньшего размера, или дублируйте уже созданную прямоугольную форму, и слегка уменьшите ее. Если Вы решите делать маленькие прямоугольные формы с самого начала, то не забывайте применять к ним те же эффекты, которые применили к основной прямоугольной форме.
Уменьшите Оpacity (Непрозрачность) каждой из 4-х прямоугольных форм, чтобы сделать их немного прозрачными – нужно, чтобы фото девушки немного просвечивалось через них.

Шаг 15.
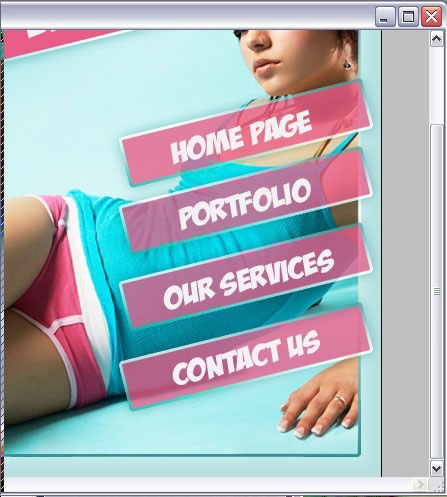
Изображение получилось таким, каким мы его задумали.

Шаг 16.
Теперь, так же, как и для заголовка, ко всем созданным прозрачным прямоугольникам добавьте необходимый текст.

Шаг 17.
Теперь перейдем к работе над основной частью. Создайте новый слой. Используя инструмент Marquee Tool (Прямоугольная область выделения), создайте небольшое квадратное выделение и заполните его белым цветом. Уменьшите Оpacity (Непрозрачность) до 20 %, или меньше, в зависимости от того, насколько темная фотография. Нажмите комбинацию клавиш <Ctrl+T>, чтобы повернуть созданную квадратную область.

Шаг 18.
Не снимая выделения, перейдите к слою с девушкой и примените к этой выделенной части Gaussian Blur (Размытие по Гауссу).

Шаг 19.
Войдите в меню Layer>Layer Styles (Слой-Стили слоя) и примените точно такие же эффекты к созданной квадратной панели, как и ко всем остальным. Можете добавить тень – но это не обязательно.

Шаг 20.
На новом слое добавьте текст к квадратной панели.

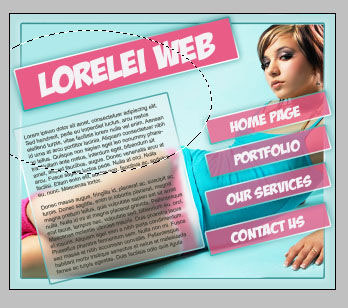
Шаг 21.
Ну, вот мы и добрались до последних штрихов. Активизируйте инструмент Elliptical Marquee (Овальная область выделения), и сделайте овальное выделение, захватив в него часть розовой панели с заголовком и часть квадратной панели с текстом.

Шаг 22.
Используя инструмент Dodge Tool (Осветление) с непрозрачностью 60 %, осветлите ту часть квадратной панели с текстом, что выделена овальным выделением.

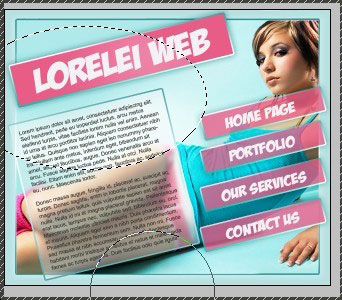
Шаг 23.
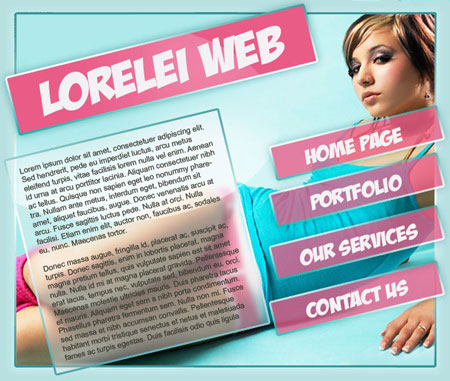
Вот так, будет выглядеть окончательный вариант странички для портфолио. Останется добавить нужный материал и код к страничке – и все!

Желаю Вам успехов!
Перевод: Луговских Татьяна
Скачать урок:
deposit
lettitbit

