Уроки фотошоп
Раздел: Графика для сайта
Информационный блокВ данном уроке мы будем учиться создавать информационный блок для сайта. Итак, приступим!
Шаг 1.
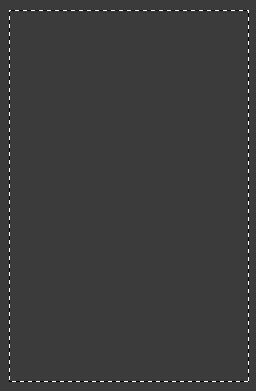
Создайте новый документ с фоном темно-серого цвета. Создайте новый слой, и нарисуйте выделение похожее на то, что представлено на рисунке. Для создания такого выделения, воспользуйтесь инструментом Rectangular Marquee (Прямоугольная область выделения).

Шаг 2.
Заполните выделение любым цветом, и примените к залитой цветом области выделения тень: Layer Style (Стили слоя) – Drop Shadow (Тень) с показателями, указанными в рисунке, и снимите выделение, нажав комбинацию клавиш <Ctrl>+<D>:

Шаг 3.
Теперь примените Bevel & Emboss (Тиснение), с показателями, как показано на рисунке:

Шаг 4 .
Далее примените Gradient Overlay (Наложение градиента):

Шаг 5.
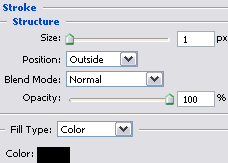
Теперь пришло время для Stroke (Обводка):

Шаг 6.
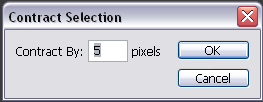
Далее, снова загрузите выделение, которое мы сняли в шаге 2, щелкнув по иконке слоя при нажатой клавише <Ctrl>, затем, войдите в меню: Select> Modify> Contract (Выделение – Модификация – Сжать) и сожмите выделение на 5 пикселей и нажмите ОК.

Шаг 7.
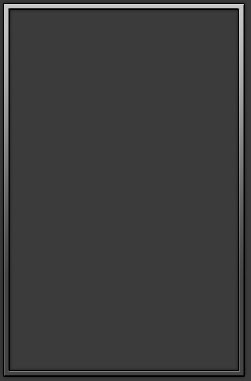
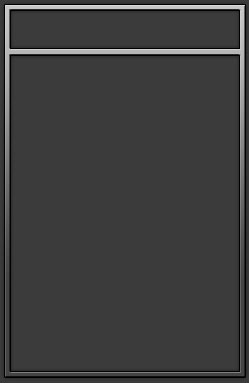
Снимите выделение комбинацией клавиш <Ctrl>+<D>. Изображение должно выглядеть таким образом:

Шаг 8.
На том же слое, где мы создавали первую выделенную область, и применяли к ней стили слоя, нарисуйте инструментом Pencil tool (Карандаш) границы по всей ширине слоя – от границы – до границы, как показано на рисунке:

Шаг 9.
Создайте прямоугольное выделение в верхнем блоке:

Шаг 10.
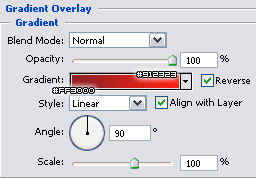
Создайте новый слой, залейте его любым цветом, например, красным. Нажмите <Ctrl + D>, чтобы снять выделение. Войдите в меню: Layer Style (Стили слоя) и выберите команду Gradient Overlay (Наложение градиента):

Шаг 11.
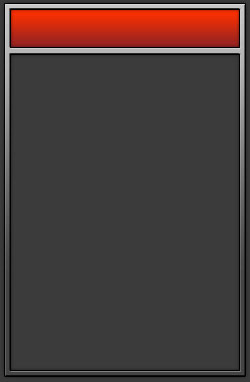
Ваше изображение станет похоже на этот рисунок:

Шаг 12.
Удерживая клавишу <Ctrl>, кликните на иконку слоя с красным градиентом, для того, чтобы загрузить выделение. Активизируйте инструмент Elliptical Marquee Tool (Овальная область выделения), и, удерживая нажатой клавишу <Alt>, перетаскивайте выделение, создавая фигуру, как показано наже. Нажатая клавиша <Alt> позволяет вычитать выделение из уже созданного выделения.

Шаг 13.
Создайте новый слой и заполните его белым цветом. Уменьшите Opacity (Непрозрачность) до 25%, и в качестве режима наложения, установите Overlay (Перекрытие).

Шаг 14.
Теперь вернемся к слою с верхним блоком. Активизируйте инструмент Pencil tool (Карандаш), и создайте несколько прямоугольных фигур по краям этого блока. После этого добавьте необходимый текст. Окончательный вариант информационного блока выглядит так:

Желаю Вам успехов!
Автор: Jack
Перевод: Гирш Татьяна
Ссылка на источник урока
Скачать урок:
deposit
lettitbit

