Уроки фотошоп
Раздел: Графика для сайта
КнопкаВ данном уроке, мы будем учиться создавать кнопку-логотип!
Шаг 1.
Для начала мы создаем новый документ: ширина его 500 пикс., высота – 400 пикс., разрешение – 72, цветовая модель – RGB.
Шаг 2.
Создайте новый слой и на нем нарисуйте круглую фигуру, (либо фигуру любой другой формы) инструментом "Перо" (Pen Tool) в режиме "Контуры". После того, как фигура создана, внутри нее щелкните правой кнопкой мыши и в контекстном меню выберите опцию: "Образовать выделенную область" (Make selection)

Шаг 3.
Образованную выделенную область мы заливаем цветом с показателем #98989a

Шаг 4.
Теперь выбираем Инструмент "Затемнитель" (Burn Tool) и рисуем небольшую тень на нашей кнопке.

Шаг 5.
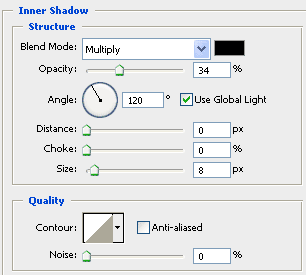
Далее выбираем функцию "Стили слоя" (Layer Style), в ней – "Внутреннюю тень" (Inner Shadow) и задаем показания такие, как на рисунке:

Шаг 6.
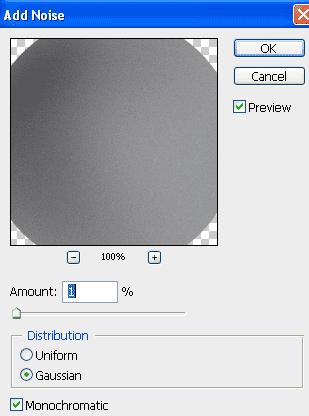
Теперь заходим в меню: "Фильтр" - "Шум" - "Добавить шум" (Filter > Noise > Add Noise) и используем следующие значения:

Шаг 7.
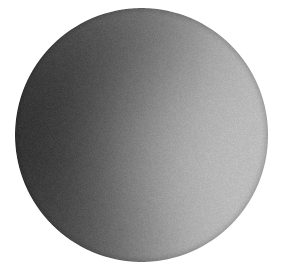
Ваше изображение теперь должно быть похоже на рисунок, который приведен ниже:

Шаг 8.
Теперь создайте новый слой и на нем нарисуйте новое выделение, которое заполните цветом с показателем #fd2b14

Шаг 9.
Новой нарисованной области инструментом "Затемнитель" (Burn toll) придайте небольшую тень.

Шаг 10.
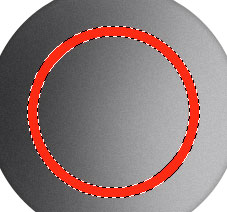
Теперь, на созданном в пункте 8 выделении красного цвета создайте небольшое выделение, как показано на рисунке:

Шаг 11.
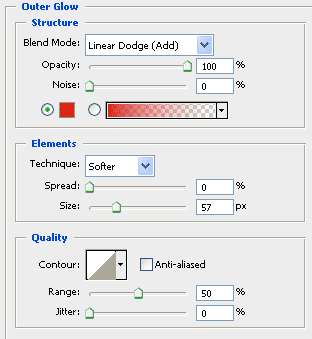
Далее, из меню "Стили слоя" (Layer Style) мы применяем опцию "Внешнее свечение" (Outed Glow), и задаем значения такие, как на рисунке:

Шаг 12.
Теперь ваше изображение станет похоже на изображение, которое приведено ниже:

Шаг 13.
Создайте новый слой и нарисуйте новое выделение, как показано на рисунке и заполните его цветом с показателем #ffe912

Шаг 14.
Инструментом "Осветлитель" (Dodge Tool) сделайте несколько легких штрихов.

Шаг 15.
Теперь сделайте копию большой окружности, которую мы рисовали в пункте 8, сделайте активной эту копию, и уменьшите и отобразите ее, как показано на рисунке ниже:

Шаг 16.
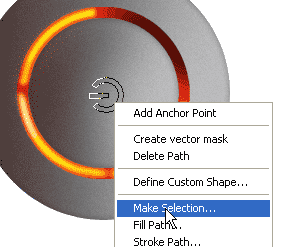
Создайте снова новый слой и на нем нарисуйте при помощи инструмента "Произвольная фигура" (Custom Shape Tool) фигуру, как показано на рисунке или на Ваше усмотрение. Фигуру рисуем в режиме "Контуры".
![]()
Шаг 17.
После того, как контур фигуры создан, нажмите в нем правой кнопкой мыши и в открывшемся контекстном меню выберите опцию "Образовать выделенную область" (Make selection).

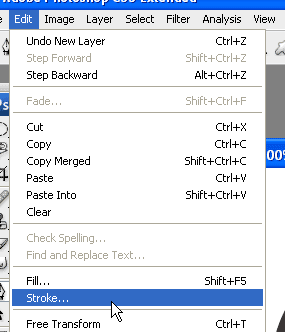
Шаг 18.
Теперь зайдите в меню "Редактирование" (Edit) и выполните там команду "Обводка" (Stroke).

Шаг 19.
Установите значения обводки такие, как показано на рисунке:

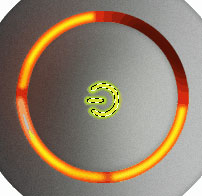
Шаг 20.
Ваше изображение должно быть похоже на то, что Вы видите на рисунке:

Шаг 21.
Снимите выделение с нарисованной фигуры. Теперь Ваша фигура содержит обводку.

Шаг 22.
Теперь создайте новый слой, выделите Вашу фигуру с зеленым контуром (щелкаем по пиктограмме слоя с фигурой, удерживая клавишу <Ctrl>) и на новом слое заливаем выделение цветом с показателем: #e5e834

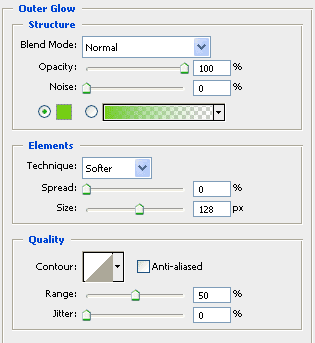
Шаг 23.
Далее, переходим в меню "Стили слоя" (Layer Style), и теперь применяем функцию "Внешнее свечение" (Outer Glow) с приведенными ниже значениями:

Шаг 24.
Теперь Ваше изображение станет похоже на то изображение, которое приведено ниже:

Шаг 25.
Теперь активизируйте инструмент "Градиентная заливка" (Gradient tool) и установите все значения, которые показаны в таблице:
![]()
Шаг 26.
Далее, используя "Градиентную заливку" (Gradient tool) с указанными в таблице значениями «залейте» ей фоновый слой (слой «задний план»), для того, чтобы наша кнопка находилась на красивом фоне.

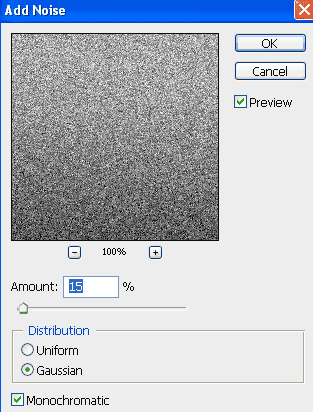
Шаг 27.
Теперь зайдите в меню "Фильтр" - "Шум" - "Добавить шум" (Filter > Noise > Add Noise) и, используя настройки, как показано на рисунке, добавьте шум Вашему фону.

Шаг 28.
Далее идем в меню "Фильтр" - "Размытие" -"Радиальное размытие" (Filter > Blur > Radial Blur) и устанавливаем такие параметры, как показано на рисунке:

Шаг 29.
Ну, вот и все! Ваша кнопка после всех проделанных действий будет выглядеть вот так:

Желаю Вам успехов!
Перевод: Гирш Татьяна
Скачать урок:
deposit
lettitbit


