Уроки фотошоп
Раздел: Графика для сайта
Макет для сайта "Школьный"В данном уроке мы будем учиться рисовать макет для сайта в стиле «Школьный».

Шаг 1.
Для этого будем создавать тетрадный лист и добавим к нему несколько изображений. Для тетрадного листа создадим полосатый фон темно-синего цвета, размером 700x550 пикселов. Используя инструмент rectangular marquee tool (Прямоугольная область выделения) для того, чтобы создать светло-голубые полосу на новом слое.
Поместите этот слой в папку под названием «Полосы» (для того, чтобы поместить слой в папку – выделите необходимый слой), и нажмите комбинацию клавиш <Ctrl+G>. Активизируйте инструмент free transform tool (Свободное трансформирование) из меню edit > free transform (Редактирование – Свободное трансформирование), и разместите полосу строго по горизонтали. Полоса должна быть достаточно длинной, такой, как показано на рисунке:


Шаг 2.
Теперь созданную полосу поверните на 45 градусов. Это полоса должна находиться в папке «Полосы».


Шаг 3.
Дублируйте полосы (удерживая клавишу <Alt>, переместите полосу в сторону, создавая копию), располагая их равномерно, как показано на рисунке. Все эти полосы поместите в папку «Полосы».


Шаг 4.
Объедините папку «Полосы» - кликните правой кнопкой мыши по миниатюре с изображением папки группы и выберите команду – объединить группу.
![]()
Шаг 5.
Уменьшите непрозрачность слоя с полосами до 30 % и дублируйте этот слой и отразите его по горизонтали: flip it horizontally (Отразить по горизонтали) в меню: edit > transform > flip horiztonal (Редактирование – Трансформирование – Отразить по горизонтали), как показано на рисунке:


Шаг 6.
Воспользуйтесь инструментом rectangular marquee tool (Прямоугольная область выделения) для того, чтобы создать белый прямоугольник на новом слое, который и будет выполнять функцию листа бумаги. Назовите этот слой «Бумага 2».

Шаг 7.
Дублируйте слой, который был в группе «Полосы», назовите его «Бумага 1» и сделайте его невидимым.
На новом слое создайте узкую прямоугольную полосу фиолетового цвета при помощи инструмента rectangular marquee tool (Прямоугольная область выделения).

Шаг 8.
Дублируйте линию несколько раз. После этого объедините все слои с полосками в один.

Шаг 9.
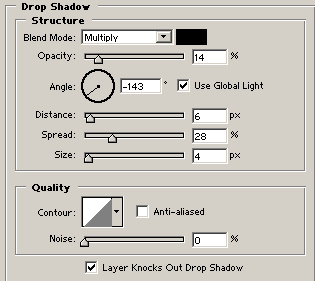
Сделайте видимым слой «Бумага 1» и объедините слои «Бумага 1» и «Бумага 2» в один слой, затем примените к ним стиль слоя drop shadow (Внутренняя тень) с настройками, которые указаны на рисунке:

Шаг 10.
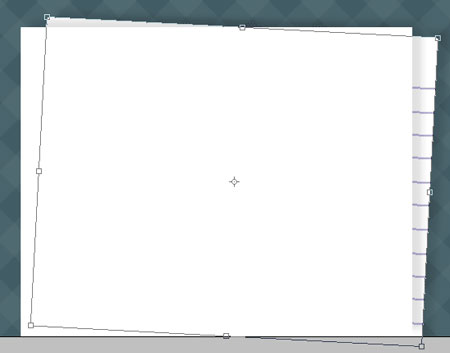
Сделайте активным слой «Бумага 2» и используйте инструмент free transform (Свободное трансформирование) из меню edit > free transform (Редактирование - Свободное трансформирование) для того, чтобы повернуть этот слой по часовой стрелке. Выровненная бумага должна находиться под углом, как показано на рисунке:

Шаг 11.
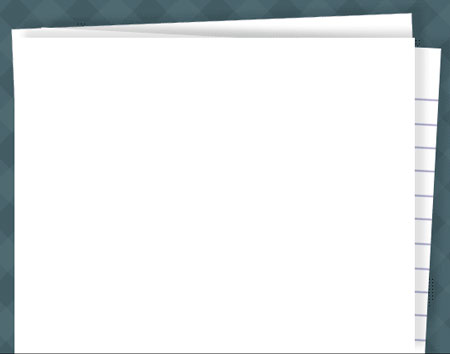
Дублируйте слой «Бумага 1» и поместите его ниже двух других слоев. Поверните слой «Бумага 1» против часовой стрелки, как показано на рисунке и немного подвиньте:

Шаг 12.
Создайте дубликат только что повернутого и выровненного слоя «Бумага 1» и создайте прямоугольное выделение, как показано на рисунке. Таким образом, мы будем создавать листок стикера.

Шаг 13.
Заполните созданное выделение цветом с показателем:# F9EEB3

Шаг 14.
Создайте прямоугольное выделение верхней части желтого стикера, и увеличте насыщенность этой выделенной части: saturation (Насыщенность) из меню: image > adjustments > hue /saturation (Изображение – Коррекция – Цветовой тон/Насыщенность).

Шаг 15.
Поместите наш стикер за верхний слой «Бумага 1», и немного его поверните.

Шаг 16.
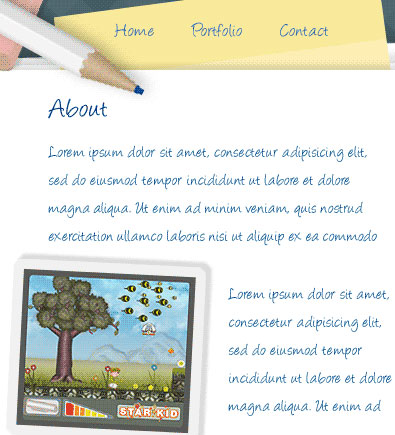
Теперь к созданной нами раскладке будем добавлять содержимое. Для написания текста используется шрифт под названием "angelina", который Вы можете найти здесь.

Шаг 17.
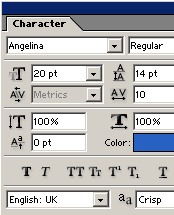
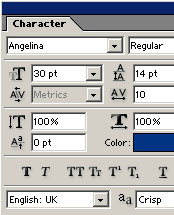
Параметры настройки, используемые для текста, показаны ниже:


Шаг 18.
В заключительной части урока, мы будем добавлять объекты к нашему макету. Здесь я покажу, как поместить пару объектов, а дальше Вы сами сделаете с другими объектами то же самое.
Все объекты
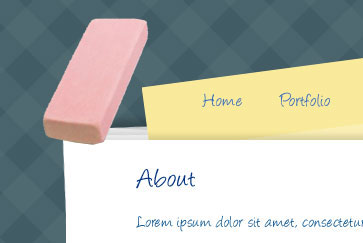
Прежде всего, нам нужно удалить фон, на котором находится ластик. Для этого воспользуйтесь инструментом magic wand tool (Волшебная палочка). Кликните этим инструментом по светлому фону за ластиком, фон выделится, и Вы можете его удалить, нажав клавишу <Delete>.


Шаг 19.
Используйте инструмент transform tool (Трансформирование) из меню: edit > free transform (Редактирование – Свободное трансформирование), для того, чтобы повернуть ластик на 50 градусов.

Шаг 20.
Измените оттенок ластика: saturation (Насыщенность) из меню: image > adjustments > hue /saturation (Изображение – Коррекция – Цветовой тон/Насыщенность).

Шаг 21.
Немного уменьшите размер ластика:

Шаг 22.
Проверьте, хорошо ли удален фон от ластика:

Шаг 23.
Макет должен быть похож на этот рисунок:

Шаг 24.
Примените к ластику стиль drop shadow (Внутренняя тень) из меню: layer > layer style > drop shadow (Слой – Стили слоя – Внутренняя тень).


Шаг 25.
Удалите фон от карандаша и примените к нему тень:


Шаг 26.
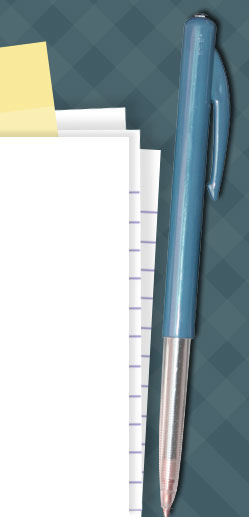
И теперь добавьте к макету изображение шариковой ручки:


Шаг 27.
Вот и все! Макет сайта в стиле «Школьный» закончен.
Скачать макет сайта "Школьный"

Желаю Вам успехов!
Перевод: Гирш Татьяна
Скачать урок:
deposit
lettitbit

