Уроки фотошоп
Раздел: Рисование и дизайн
Фотографии на кнопкахВ данном уроке мы научимся создавать интересный эффект - размещать фото на кнопках.
Для создания одной кнопки достаточно выполнить всего несколько шагов, после чего ее можно применять в качестве шаблона для создания всех необходимых кнопок.
Шаг 1.
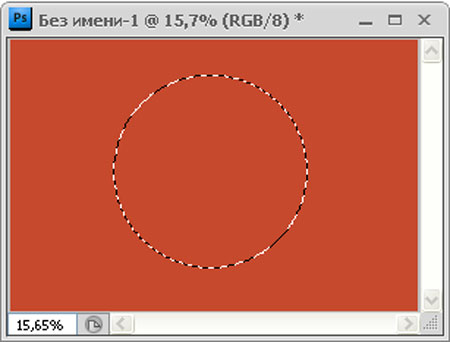
Создайте новый документ в режиме RGB. Щелкните на образце основного цвета в палитре инструментов и в появившемся диалоговом окне Color Picker (Цветовая палитра) выберите красный цвет. Нажмите комбинацию клавиш <Alt+Backspace> чтобы залить изображение красным цветом. Нажимайте комбинацию клавиш <Shift+M> до тех пор, пока не выберете инструмент Elliptical Marquee (Овальная область выделения), с помощью которого, удерживая нажатой клавишу <Shift>, нарисуйте выделенную область сферической формы.

Шаг 2.
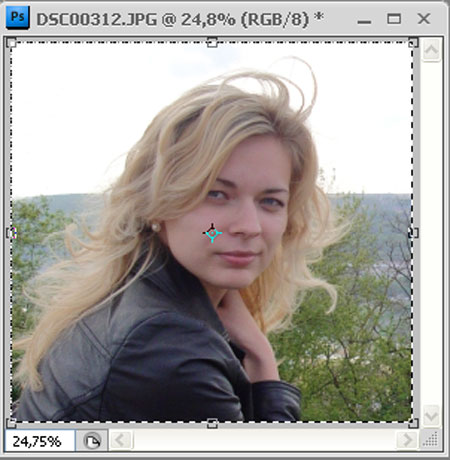
Откройте фотографию, которая должна отображаться на кнопке. Нажмите комбинацию клавиш <Ctrl+A> чтобы выделить всю фотографию, а затем комбинацию клавиш <Ctrl+C> чтобы скопировать ее в буфер обмена. Вернитесь к первому документу, содержащему красную кнопку.

Шаг 3.
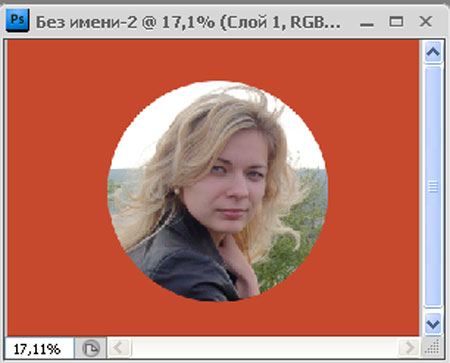
Выберите команду Paste Into(Вставить в) из меню Edit(Правка), чтобы вставить фотографию в выделенную область сферической формы,
как показано на рисунке. О размере и месторасположении фотографии можно не беспокоиться — этим мы займемся при выполнении следующих шагов.

Шаг 4.
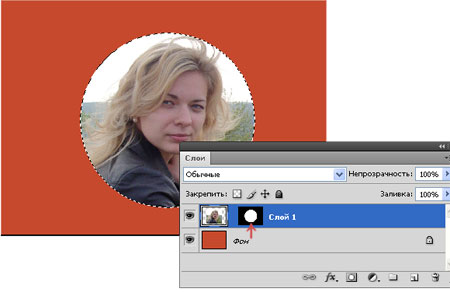
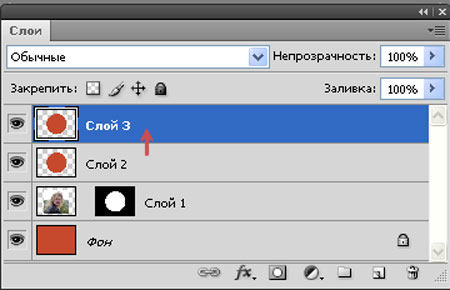
Нажав клавишу <Ctrl>, щелкните в палитре Layers (Слои) на значке маски слоя (как показано на рисунке), чтобы добавить выделенную область вокруг фотографии.

Шаг 5.
Щелкните на значке Create a new layerв нижней части палитры Layers (Слои), чтобы создать новый слой. Залейте выделенную область красным, нажав комбинацию клавиш <Alt+Backspace> . Теперь создайте копию слоя с красным кругом, нажав комбинацию клавиш <Ctrl+J>.
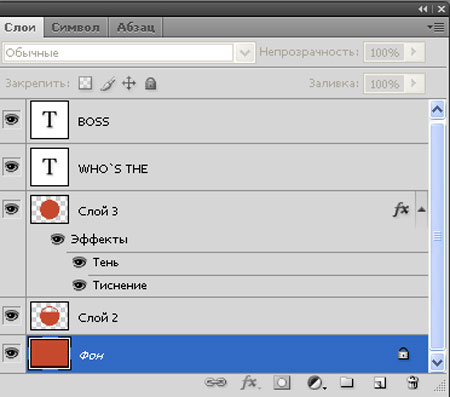
В результате вы получите два одинаковых слоя, расположенных один над другим, как показано в палитре Layers.

Шаг 6.
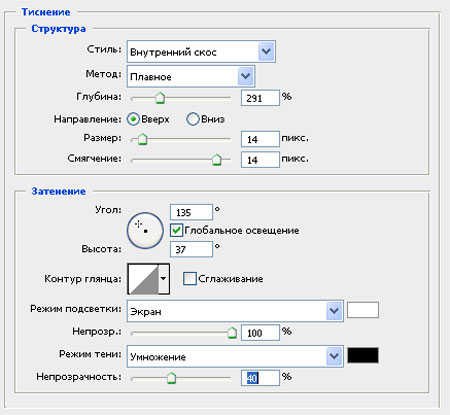
Выберите команду Bevel and Emboss (Тиснение) из выпадающего меню Add a layer style(Добавить стили слоя) в нижней части палитры Layers (Слои). Увеличьте значение параметра Depth (Глубина) до 291, а для параметров Size (Размер) 37 и Soften (Смягчение) задайте значение 14. В группе параметров Shadingв нижней части диалогового окна задайте для параметра Angle (Угол) значение 135°, для параметра Altitude (Отношение) — 37°, после чего увеличьте значение параметра Opacity (Непрозрачность) для ярких оттенков до 100%, а для теней — уменьшите до 40%, как показано на рисунке.

Шаг 7.
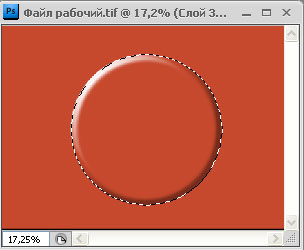
После щелчка на кнопке OK,к кругу на верхнем слое будут добавлены блики и тени, благодаря чему он будет выглядеть как круглая объемная кнопка, показанная на рисунке. Для выделения кнопки щелкните на слое в палитре Layers, удерживая нажатой клавишу <Ctrl>.

Шаг 8.
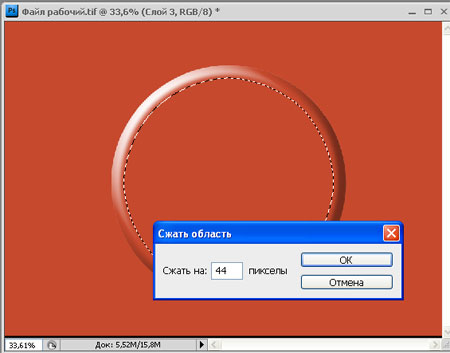
Выберите команду Contract (Сжать) из меню Select > Modify(Выделение > Изменить). В появившемся диалоговом окне Contract Selection (Сжать выделение)введите значение 30 (как показано на рисунке), чтобы сжать выделенную область на 12 пикселей. (При работе с изображениями с высоким разрешением, например 300 ppi, необходимо указывать значение 44 пикселя.)

Шаг 9.
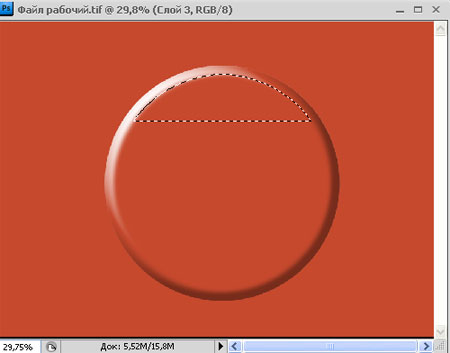
Нажимайте комбинацию клавиш <Shift+M> до тех пор, пока не выберете инструмент Rectangular Marquee (Прямоугольная область), после чего, удерживая нажатой клавишу <Alt> нарисуйте прямоугольную область, отсекающую 3/4 от круглой выделенной области. Отпустив клавишу, вы получите выделенную область, созданную в результате отсечения прямоугольной выделенной области от круглой. Полученная выделенная область составляет около 1/4 от исходной, как показано на рисунке.

Шаг 10.
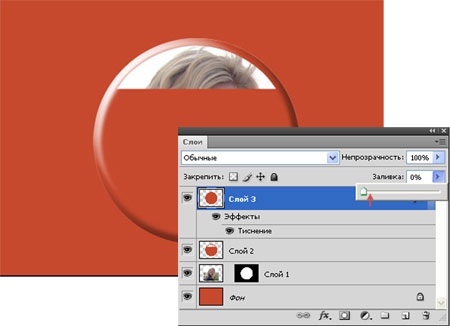
Перейдите к палитре Layers (Слои)и щелкните на слое с красным кругом (слой Layer 2), расположенном под слоем, с которым вы только что работали. Нажмите клавишу <Backspace>, а затем комбинацию клавиш <Ctrl+D> чтобы снять выделение. Фотографию вы еще не увидите. Щелкните на верхнем слое и уменьшите значение параметра Fill (Заливка) в верхней части палитры Layers (Слои) до 0%, как показано на рисунке, чтобы увидеть фотографию. (Уменьшение значения параметра Fill позволяет скрыть заливку красным, оставив без изменения все примененные к слою стили.)

Шаг 11.
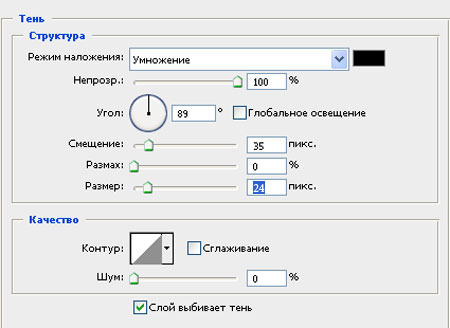
При активном верхнем слое выберите из выпадающего меню Add a layer style (Добавить стиль слоя)в нижней части палитры Layers (Слои)команду Drop Shadow (Тень). Увеличьте значение параметра Opacity (Непрозрачность)до 100%, сбросьте флажок Use Global Light (Глобальное освещение), для параметра Angle(Угол) задайте значение около 90°, увеличьте значение параметра Distance(Расстояние) до 35, а параметра Size (Размер) — до 24.

Шаг 12.
Щелкните на кнопке OK, чтобы добавить к кнопке мягкую черную тень. Теперь можно добавить надпись.

Шаг 13.
В палитре Layers (Слои) щелкните на слое с фотографией. Нажмите клавишу <V>, чтобы выбрать инструмент Move (Переместить) и разместить фотографию таким образом, чтобы лицо человека было видно через вырез на кнопке (как показано на рисунке). Если необходимо изменить размеры фотографии, нажмите комбинацию клавиш <Ctrl+T>, чтобы отобразить ограничивающую рамку средства Free Transform (Свободное трансформирование). Удерживая нажатой клавишу <Shift>, перетащите угловой маркер в нужном направлении, чтобы изменить размеры фотографии. В результате вы получите шаблон, который будете использовать при создании других кнопок, поэтому сохраните его как файл Photoshop со слоями.

Шаг 14.
Перейдите к палитре Layers (Слои) и скройте фоновый слой, щелкнув на значке в виде глаза напротив его названия. Щелкните на верхнем слое, после
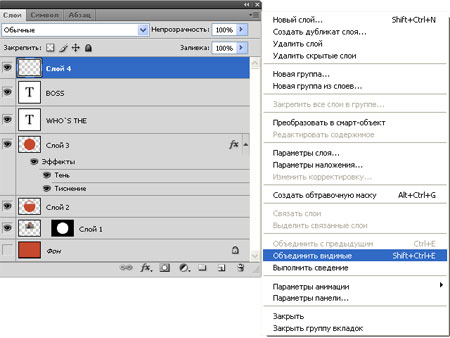
чего создайте новый слой, щелкнув на значке Create a new layerв нижней части палитры Layers(Слои). Из меню палитны выберите команду Merge Visible(Объединить видимые), как показано на рисунке. В результате новый слой будет содержать сведенную версию всех видимых слоев.

Шаг 15.
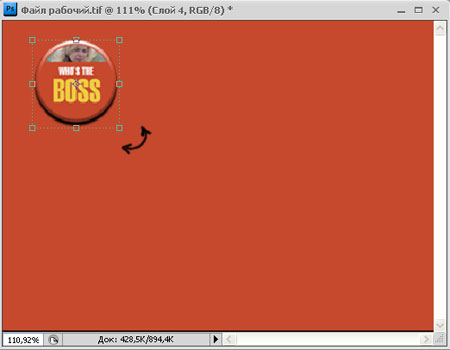
Создайте документ, который будете использовать при создании плаката, рекламного объявления, Web-страницы и т.д. Нажмите клавишу <V>, чтобы выбрать инструмент Move, затем перетащите верхний слой из документа с кнопкой, содержащий кнопку на фоне, в только что созданный документ. Нажмите комбинацию клавиш <Ctrl+T>, чтобы отобразить ограничивающую рамку Free Transform (Свободное трансформирование), и измените масштаб кнопки. Щелкните за пределами ограничивающей рамки и перетащите указатель в нужном направлении, чтобы повернуть кнопку, как показано на рисунке.

Шаг 16.
Вернитесь к документу с шаблоном кнопки. Удалите верхний слой, перетащив его на значок мусорной корзины в нижней части палитры Layers (Слои). Точно так же поступите и со слоем, содержащем изображение фотографии. Активизируйте фоновый слой, щелкнув на его значке, тем самым сделав его видимым. Нажав клавишу <Ctrl>, щелкните на верхнем слое, чтобы отобразить выделенную область на фоновом слое. Откройте следующую фотографию, фрагмент которой необходимо отобразить на кнопке. Нажмите комбинацию клавиш <Ctrl+A>, чтобы выделить всю фотографию. Нажмите комбинацию клавиш <Ctrl+C>, чтобы скопировать фотографию в буфер обмена. Перейдите к документу с шаблоном кнопки и выберите команду Paste Into (Вставить в)из меню Edit (Редактирование).

Шаг 17.
Фотография будет вставлена в выделенную область, однако она будет расположена на новом слое, который находится над фоновым. Воспользуйтесь инструментами Move (Перемещение)и Free Transform(Свободное трансформирование) для изменения масштаба и положения фотографии на кнопке. Воспользуйтесь инструментом Type (Текст) для ввода надписи. Повторите шаг 14 для создания объединенного варианта кнопки в основном документе. Повторите шаг 16 для создания всех необходимых дополнительных кнопок. В данном примере я создал пять кнопок, придав документу окончательный вид.

Желаю Вам успехов!
Автор урока: Scott Kelby
Адаптация урока: Луговских Светлана
Скачать урок:
deposit
lettitbit

