Уроки фотошоп
Раздел: Рисование и дизайн
Футуристический дизайнТелесериал “Star Trek”, в котором использовался целый ряд элементов футуристического внешнего вида, например, всевозможные компьютерные панели, смотрится достаточно интересно и сейчас. Для получения настоящего эффекта, который позволит вам создать шаблон для применения в самых
различных ситуациях, необходимо выполнить следующие шаги.
Шаг 1.
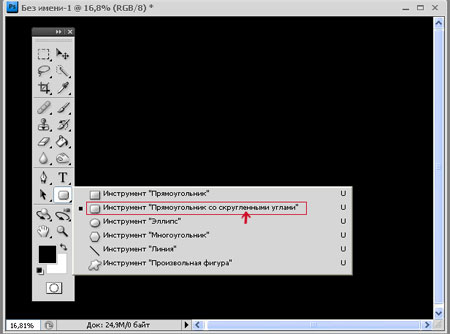
Создайте новый документ в режиме RGB. Нажмите клавишу <D>, чтобы задать в качестве основного черный цвет. Залейте им фон, нажав комбинацию клавиш <Alt+Backspace> Выберите инструмент Rounded Rectangle (Прямоугольник со скругленными углами) из палитры инструментов, как показано на рисунке. Создайте новый слой, щелкнув на значке Create a new layer(Создать новый слой) в нижней части палитры Layers (Слои)

Шаг 2.
На панели Options щелкните на третьем значке слева, как показано вверху на рисунке, чтобы создать растровые фигуры. Затем задайте для параметра Radius (Радиус), определяющего скругленность углов, значение 40. Щелкните на образце основного цвета и выберите синий цвет-в данном случае 5154a9
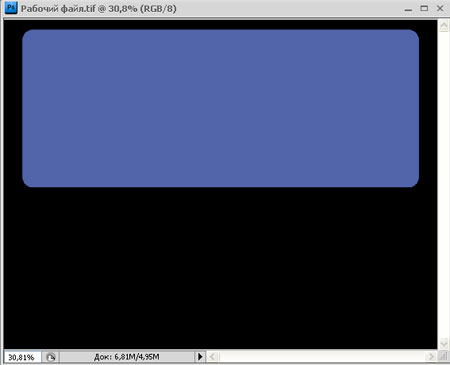
Нарисуйте прямоугольник со скругленными углами, подобный представленному на рисунке.


Шаг 3.
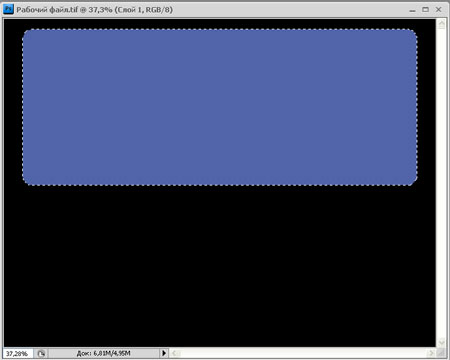
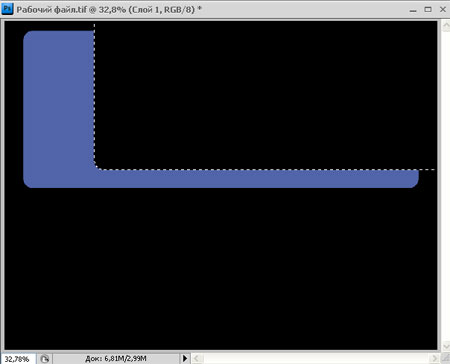
Удерживая нажатой клавишу <Ctrl>, щелкните на слое с синим прямоугольником в палитре Layers (Слои), чтобы загрузить выделение прямоугольника, как показано на рисунке.

Шаг 4.
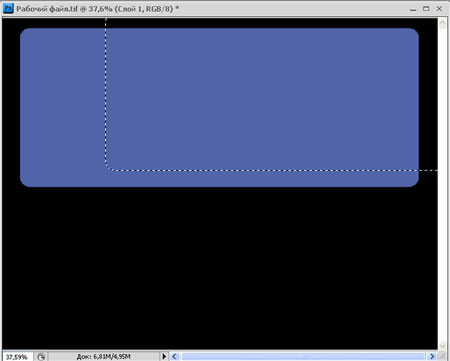
Нажмите клавишу <M>, чтобы выбрать инструмент Rectangular Marquee (Прямоугольная область выделения). Щелкните на выделенной области и перетащите ее вверх и вправо, как показано на рисунке. Основная причина для выбора инструмента Rectangular Marquee состоит в том, что он позволяет перемещать только выделенную область, а не ее содержимое.

Шаг 5.
Нажмите клавишу <Backspace>, чтобы “вырезать” содержимое выделенной области, как показано на рисунке. Снимите выделение, нажав комбинацию клавиш <Ctrl+D>

Шаг 6.
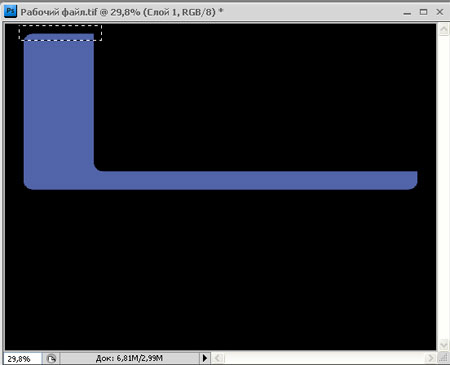
Воспользуйтесь инструментом Rectangular Marquee (Прямоугольная область выделения) для создания выделенной области вокруг верхнего левого края полученной фигуры (как показано на рисунке). Нажмите клавишу <Backspace>, чтобы удалить часть фигуры, как показано на рисунке. Проделайте то же самое с нижним правым краем фигуры. В результате все скругленные углы должны быть удалены.

Шаг 7.
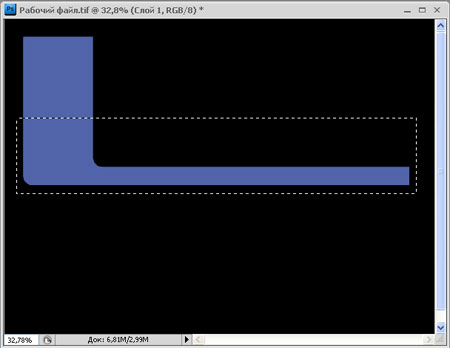
Воспользуйтесь тем же инструментом для создания большой прямоугольной выделенной области вокруг нижней части фигуры, как показано на рисунке.

Шаг 8.
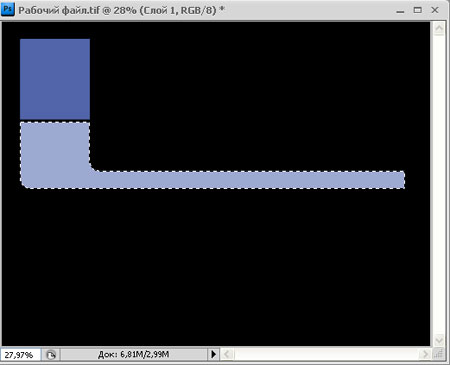
Удерживая нажатой клавишу <Ctrl>, трижды нажмите клавишу <v>. В результате выделенная область будет смещена вниз, а значит, между двумя частями фигуры появится зазор. Выберите в качестве основного цвета более светлый оттенок синего 9da9d1, после чего залейте им выделенную область, нажав комбинацию клавиш <Alt+Backspace>. Снимите выделение, нажав комбинацию клавиш <Ctrl+D>.

Шаг 9.
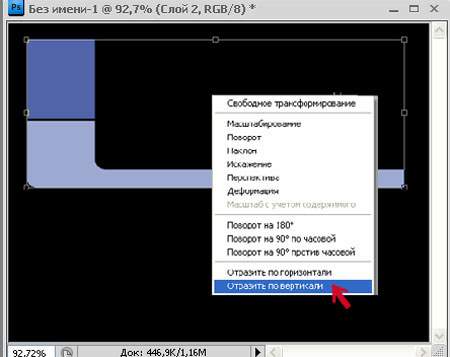
Нажмите комбинацию клавиш <Alt+Ctrl+T>, чтобы отобразить ограничивающую рамку Free Transform(Свободное трансформирование) в режиме копирования. Щелкните на ограничивающей рамке правой кнопкой мыши и выберите из появившегося контекстного меню команду Flip Vertical(Отразить по вертикали), как показано на рисунке, чтобы перевернутая копия фигуры появилась на отдельном слое. Удерживая нажатой клавишу <Shift>, щелкните на ограничивающей рамке и перетащите копию вниз, чтобы расположить ее под исходной фигурой таким образом, чтобы между ними появился зазор.

Шаг 10.
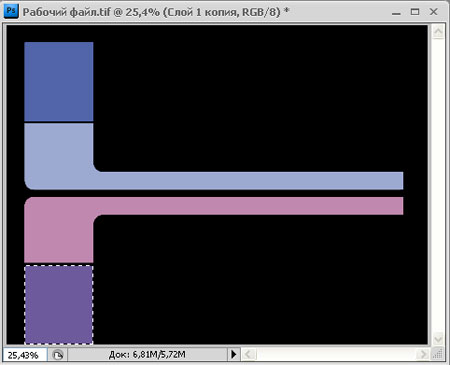
Нажмите клавишу <Enter>, чтобы завершить преобразование. Нажмите клавишу <W> для выбора инструмента Magic Wand (Волшебная палочка). Щелкните на нижней половине полученной составной фигуры, чтобы выделить ее. Задайте в качестве основного цвета розовый - c088af и залейте им верхнюю часть фигуры, нажав комбинацию клавиш <Alt+Backspace>. Выделите нижний квадрат (воспользовавшись инструментом Magic Wand (Волшебная палочка) и залейте его фиолетовым цветом - 6d5a9c. Снимите выделение, нажав комбинацию клавиш <Ctrl+D>.

Шаг 11.
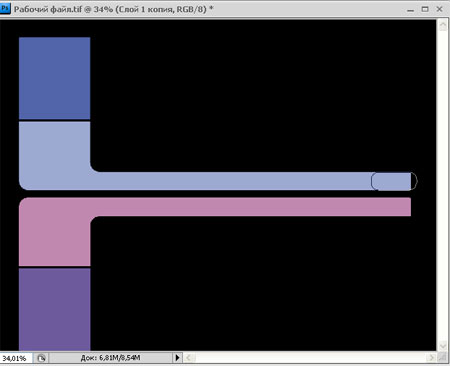
В палитре Layers (Слои) щелкните на исходном слое (с голубой заливкой). При выполнении следующего шага вам необходимо добавить надпись, однако прежде всего давайте закруглим края. Для этого выберите инструмент Rounded Rectangle (Прямоугольник со скругленными углами). На панели Options (Параметры) щелкните на третьем значке слева (выполнить заливку пикселей, радиус - 30), и выделите правый край фигуры, как показано на рисунке. (образец цвета должен соответствовать цвету фигуры). Благодаря этому правый край верхней фигуры окажется закругленным.

Шаг 12.
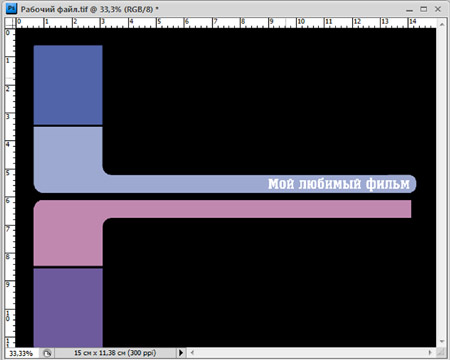
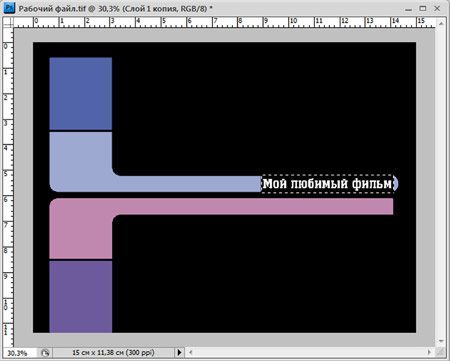
Нажмите клавишу <T> для выбора инструмента Type. Последовательно нажмите клавиши <D> и <X>, чтобы задать в качестве основного белый цвет. Введите текст надписи. Расположите надпись на синем фоне, после чего согласуйте ее размеры с размерами правого края фигуры, как показано на рисунке.

Шаг 13.
Нажмите клавишу <M>, чтобы вернуться к инструменту Rectangular Marquee (Прямоугольная область выделения), после чего выделите надпись, как показано на рисунке. Активизируйте исходный слой с голубой заливкой и нажмите клавишу <Backspace>, чтобы вырезать “дыру” под надписью, как показано на рисунке. Снимите выделение с помощью комбинации клавиш <Ctrl+D>

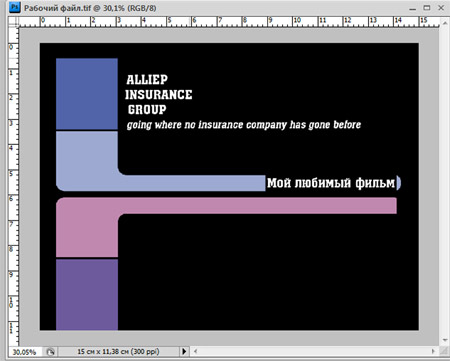
Шаг 14.
Теперь пришло время выполнить необходимые заключительные действия. Можно добавить необходимые надписи и дополнительные изображения.


Желаю Вам успехов!
Автор урока: Scott Kelby
Адаптация урока: Луговских Светлана/Гирш Татьяна
Скачать урок:
deposit
lettitbit

