Уроки фотошоп
Раздел: Рисование и дизайн
Медиа-плейер Друзья! Вы знаете, как в программе Фотошоп создать изображение
медиа-плейера?
Если нет, давайте разберемся в этом нехитром деле!
Шаг 1.
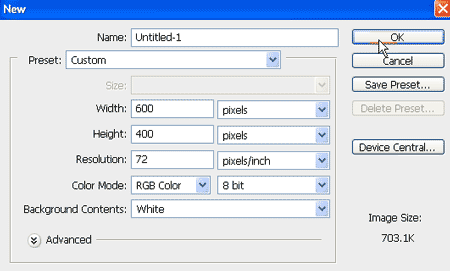
Для начала создайте новый документ, ширина и высота которого составляют 600х400 пикс., разрешение – 72, цветовая модель - RGB.

Шаг 2.
Теперь создайте новый слой и на нем нарисуйте при помощи инструмента Pen Tool «Перо» произвольную прямоугольную форму, можете ориентироваться и на фигуру, показанную на рисунке. После того, как контур замкнут, нажмите внутри него правой кнопкой мыши, и в выпавшем контекстном меню выберите команду: Make selection «Образовать выделенную область».

Шаг 3.
Далее, созданное выделение заполните цветом, с показателем 515763

Шаг 4.
Активизируйте инструмент Burn Tool «Затемнитель» и создайте небольшое затемнение с правой стороны нашего медиа-плейера.

Шаг 5.
Далее, инструментом Dodge Tool «Осветлитель» на левой части медиа-плейера создайте небольшое осветление, как показано на рисунке:

Шаг 6.
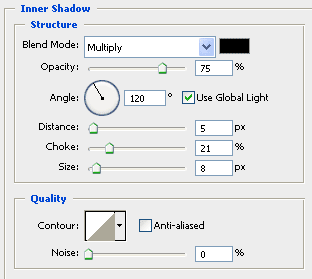
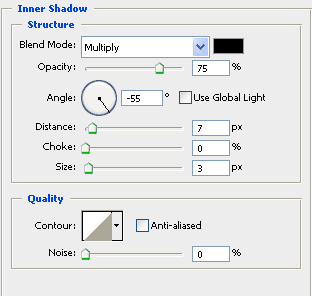
Теперь откройте функцию Layer Style «Стили слоя» и выберите команду: Inner Shadow «Внутренняя тень». Значения задайте такие, как на рисунке:

Шаг 7.
Ваше изображение теперь будет похоже на этот рисунок:

Шаг 8.
Теперь создайте на новом слое выделение, которое будет располагаться на нижней части корпуса медиа-плейера, как показано на рисунке, и эту выделенную область заполните цветом с показателем: 080808

Шаг 9.
Создайте новый слой и на нем снова нарисуйте выделение. Заполните его цветом с показателем: a2a2a2

Шаг 10.
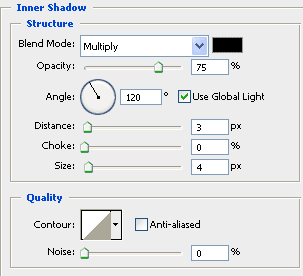
Теперь откройте функцию Layer Style «Стили слоя», и выберите команды: Inner Shadow «Внутренняя тень» и Stroke «Обводка». Все значения установите, как показано на рисунках:



Шаг 11.
На новом слое создайте выделение боковой части медиа-плейера и заполните выделенную область цветом с показателем: 131518

Шаг 12.
При помощи инструмента Dodge Tool «Осветлитель» создайте световые переливы на правой боковой части Вашего медиа-плейера.

Шаг 13.
Создайте на новом слое при помощи инструмента Elliptical Marquee Tool «Овальное выделение» выделенную область в виде круга с правой стороны медиа-плейера и заполните ее цветом, с показателем: 010101

Шаг 14.
Теперь откройте функцию Layer Style «Стили слоя», и выберите команду: Inner Glow «Внутреннее свечение». Значения укажите такие, как показано в таблице:


Шаг 15.
Создайте еще одно круглое выделение внутри круга, который рисовали в пункте 13. Выделение создайте на новом слое и заполните его цветом, с показателем: 131313

Шаг 16.
Теперь при помощи инструмента Dodge Tool «Осветлитель» создайте на втором, внутреннем круге свечение, как показано на рисунке:

Шаг 17.
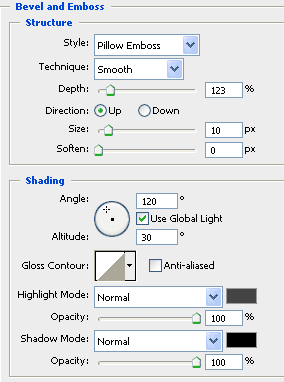
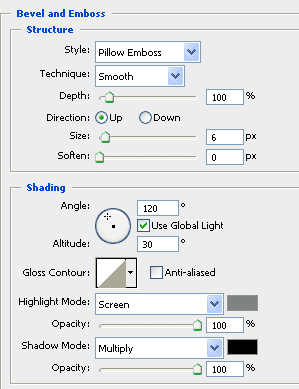
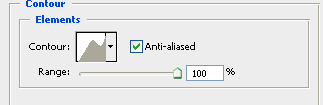
Теперь откройте функцию Layer Style «Стили слоя», и выберите команды: Bevel & Emboss «Тиснение» («Скосы и рельефы»), Contour «Контур», в которых установите следующие значения:



Шаг 18.
Далее, при помощи инструмента Pen Tool «Перо» создайте контур в виде угла, как показано на рисунке, и щелкните внутри него правой кнопкой мыши. В выпавшем контекстном меню выберите команду: Make selection «Образовать выделенную область». В строке Stoke Path «Обводка контура» установите его размер: 2 пикс.
Заполните созданное выделение цветом, с показателем: 7a7b7c


Шаг 19.
Скопируйте вышеупомянутый слой (слой с угловым контуром), и заполните его черным цветом.

Шаг 20.
Создайте круглое выделение на новом слое. Это выделение должно располагаться в центре углового контура. Заполните данное круглое выделение цветом, с показателем: 131313

Шаг 21.
Теперь откройте функцию Layer Style «Стили слоя», и выберите команду Bevel & Emboss «Тиснение» («Скосы и рельефы»). Установите следующие значения:


Шаг 22.
Далее на новом слое снова создайте выделение. На этот раз это будут маленькие выделенные области, которые будут выполнять в нашем медиа-плейере роль «звуковых дорожек». Эти области выделения создайте любым удобным для Вас инструментом выделения. Заполните выделенные области цветом, с показателем b0b0b, а после инструментом Dodge Tool «Осветлитель» по краям «звуковых дорожек» создайте небольшое осветление.


Шаг 23.
На новом слое создайте прямоугольное выделение в центре корпусв медиа-плейера, и заполните выделенную область цветом, с показателем: 0b0b0b

Шаг 24.
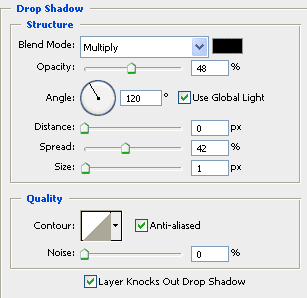
Теперь откройте функцию Layer Style «Стили слоя», и выберите команду: Inner Shadow «Внутренняя тень» и установите следующие параметры:


Шаг 25.
Создайте на новом слое области выделения в виде небольших кнопочек и заполните их цветом: 0b0b0b

Шаг 26.
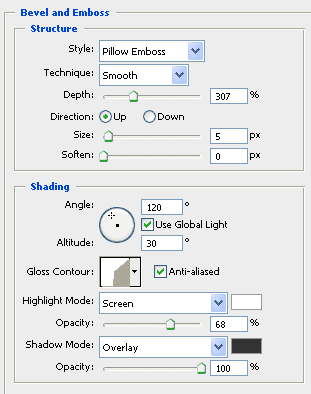
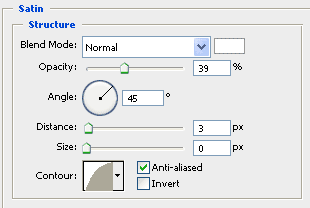
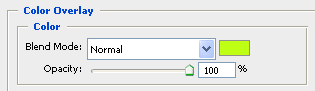
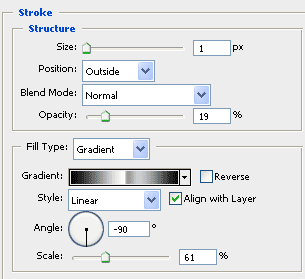
Теперь откройте функцию Layer Style «Стили слоя», и выберите команды: Bevel & Emboss «Тиснение», Contour Editor «Редактирование контура» и Contour «Контур». Значения установите такие, как показано на рисунках:



Шаг 27.
На новом слое создайте круглое выделение, которое будет располагаться в верхней левой части корпуса медиа-плейера. Выделенную область заполните цветом, с показателем: 0b0c0e

Шаг 28.
Теперь создайте новое круглое выделение, которое будет располагаться внутри круглого выделения в левом верхнем углу, и будет по размеру чуть меньше. Созданное выделение заполните цветом, с показателем: 4a4f5 и после этого: откройте функцию Layer Style «Стили слоя», и выберите команды, которые приведены на таблицах. Значения установите, как показано на рисунках:







Шаг 29.
Теперь скопируйте кнопку, которую мы рисовали в пункте 13 и которая расположена справа, на боковой части корпуса медиа-плейера. Скопированную кнопку перенесите на левую часть корпуса медиа-плейера.


Шаг 30.
Повторите шаг 18.


Шаг 31.
Создайте кнопочки, наподобие тех, что показаны на рисунке и заполните их белым цветом.

Шаг 32.
При помощи инструмента Text Tool «Текст» создайте произвольный текст.

Шаг 33.
Ну, вот изображение медиа-плейера и готово!

Желаю Вам успехов!
Перевод: Гирш Татьяна
Скачать урок:
deposit
lettitbit

