Уроки фотошоп
Раздел: Рисование и дизайн
Рисуем стикерСамые разнообразные стикеры можно встретить повсюду. В этом уроке я расскажу Вам, как можно создать свой собственный стикер.

Шаг 1.
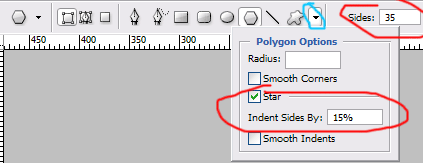
Для начала активизируйте в палитре инструментов инструмент Polygon Shape tool (Многоугольник).

Шаг 2.
В панели свойств выберите пункт star (Звезда), глубину лучей установите в 15 %, и установите количество сторон – в этом уроке установлено 35 сторон.

Шаг 3.
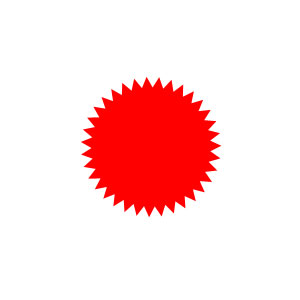
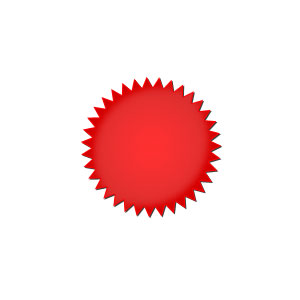
В режиме заливки – ее можно установить также в панели свойств, на новом слое, нарисуйте многоугольник необходимого размера.

Шаг 4.
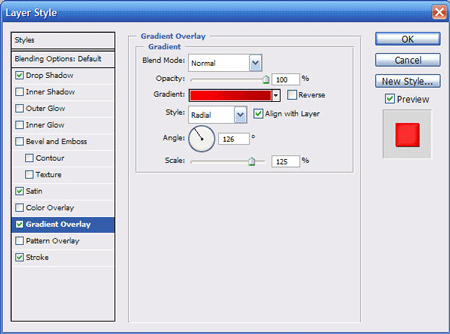
Теперь пришло время доработать стикер. Кликните правой кнопкой мыши по слою со стикером и выберите команду blending options (Параметры наложения). Выберите команду gradient overlay (Наложение градиента). Выберите тот цвет, который Вам подходит, ну, а в данном уроке использован темно-красный градиент. Измените тип градиента к радиальному и установите размер градиента тот, который Вам больше подходит.

Шаг 5.
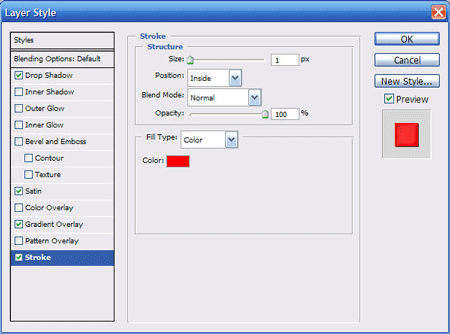
Не закрывая окна Параметры наложения, выберите пункт Stroke (Обводка), размер обводки 1 пиксел, положение обводки inside (Внутри), цвет обводкт установите немного светлее, чем цвет градиента.

Шаг 6.
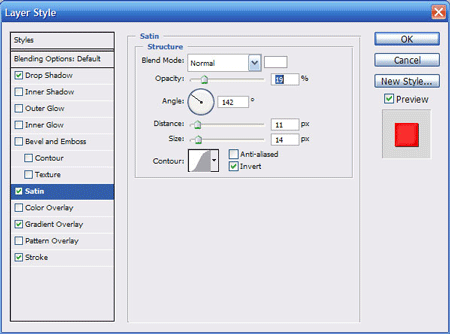
Для того, чтобы сделать края этикетки более темными, можно добавить эффект Satin (Глянец). Для этого установите режим наложения Нормальный, и установите opacity (Непрозрачность) – 19 %, цвет – белый, освещение установите на свое усмотрение.

Шаг 7.
Теперь можно добавить Drop Shadow (Тень), размер – 0, смещение (расстояние) – 1.

Шаг 8.
Наш стикер готов, и теперь можно к нему добавить текст при помощи инструмента text tool (Текст). Если нужно повернуть текст, воспользуйтесь горячими клавишами <Ctrl+t> , с их помощью активизируется команда free transform (Свободное трансформирование) для поворота текста.

Шаг 9.
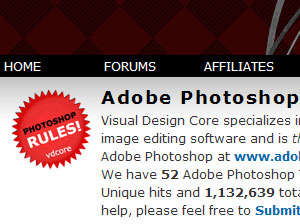
Вот так будет выглядеть стикер после добавления к нему текста.

Желаю Вам успехов!
Автор: missionsix
Перевод: Гирш Татьяна
Ссылка на источник урока
Скачать урок:
deposit
lettitbit

